前些日子開始用flickr
對他的檔案上傳介面感到很好奇
上傳的時候可以顯示進度…是沒什麼問題
一次顯示上傳多檔的進度…js認真點寫應該也不困難
但最讓我搞不懂的是
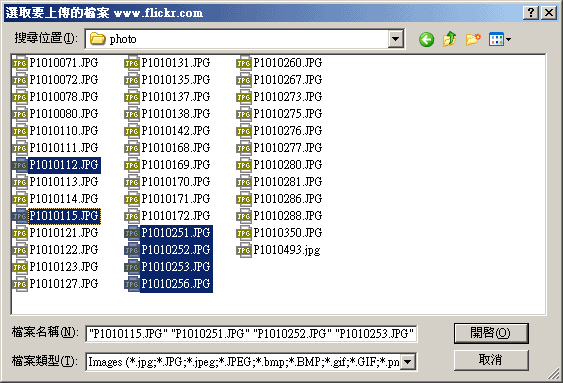
“選取要上傳的檔案”那個視窗
以html來講,能選擇檔案的只有這個醜不拉嘰的玩意:
按下去之後,一次就只能選取一個檔案
但flickr用的那個可神了
他可以一次選多重檔案,圈選、+shift、+ctrl都可以
甚至還可限制檔案類型,而且還跨瀏覽器

這到底是怎麼辦到的?
把他的js全拉回來看
最後總算找到兇手
// http://l.yimg.com/www.flickr.com/javascript/upload.js.v1.40.10
function createUploadMovie() {
var j = new SWFObject("/images/upload/yuploadcomponent.swf", "yUpload", 1, 1, 9, "#fff");
j.addParam("allowScriptAccess", "always");
j.write("yuploadcontrol");
if (isIE) {
window.yUpload = document.getElementById("yUpload");
}
}
function uploadrSupported() {
if (window.location.href.match(/nocheck/i)) {
return true;
}
if (navigator.platform.match(/linux/i)) {
return {result:false, reason:"unsupported"};
}
var j = deconcept.SWFObjectUtil.getPlayerVersion();
if (document.getElementById && j.major > 0) {
if (j.major < 9) {
return {result:false, reason:"needupgrade"};
} else {
if (j.major == 9 && j.minor == 0 && j.rev == 16) {
return {result:false, reason:"badversion"};
}
if (j.major == 9 && j.minor == 0 && j.rev == 0) {
return {result:true};
}
return {result:true};
}
} else {
return {result:false, reason:"noflash"};
}
}
原來是flash啊….
--
現在還在寫blog分享資訊的人越來越少,如果覺得文章對您有幫助,歡迎在底下留言,這樣我也比較有動力繼續寫下去,謝啦!
哈…巧妙的應用…
哇…看不懂…
第一個function是他載入flash用的
會作出一個沒有介面的flash,flash只傳上傳的部份
然後把資料和js溝通,js再負責顯示
第二個function是用來檢查flash的支援
從這個funciton可以看出,他不支援linux,且flash必需是9版以上的才行
蝦…. 原來乳齒!
我前幾天上傳照片也是發現更改後的flickr uploder有變,
想不到背後是flash作祟阿….真棒!找天來仿效一下~
不過話說….JS要怎麼認真寫才能顯示讀取進度勒XD
server side去看上傳的暫存檔大小
然後丟xml出來給js去讀就行啦~
赫!當貴婦之後我一行 JS 都沒寫,
這些好像惡夢一樣…
那是貴公司出品的JS呢~